5 Frontend Trends You Can’t Ignore in 2022
A few years ago, a frontend web developer only needed to know HTML, CSS, and JavaScript to ace their work. However, that is not the case anymore. Given the rise of digital, the increasing popularity of the web and mobile applications, and the ever-expanding competition in the market – developers not only need to build the products that fit well with the market needs but also build them quickly. Every delay in development is equivalent to lost opportunities that no business can afford in the present times.
Most importantly, developers today need to understand the market and evolve their output in accordance with the expectations of the users. These expectations directly share some of the most common trends in development.
In this article, I would be talking about some of the trends that are shaping frontend development as we know it today. Read on if you want to keep up with the changing times.
Trend 1: Web Components
As developers, we all know that reusing code as much as possible is a good idea. Web Components help us in achieving exactly that. Web Components are a set of features allowing us to create ‘custom, reusable HTML elements’ - their functionality encapsulated along with - and utilize them in our web apps. Since they are based on existing web standards, web components can be used anywhere: across all of the modern browsers and with any JavaScript library or framework including React, Angular, Vue, etc.
The biggest reason for the increasing popularity of web components is their flexibility to be used across a diverse range of applications and tools. That means no matter which tool to add to your tech stack, your web components can be ported and used there instantly. Web Components truly are a ‘write once, run everywhere’ components system that gives developers and teams the freedom to choose the framework of their choice and hence is a trending aid when it comes to frontend development.
Trend 2: WebAssembly

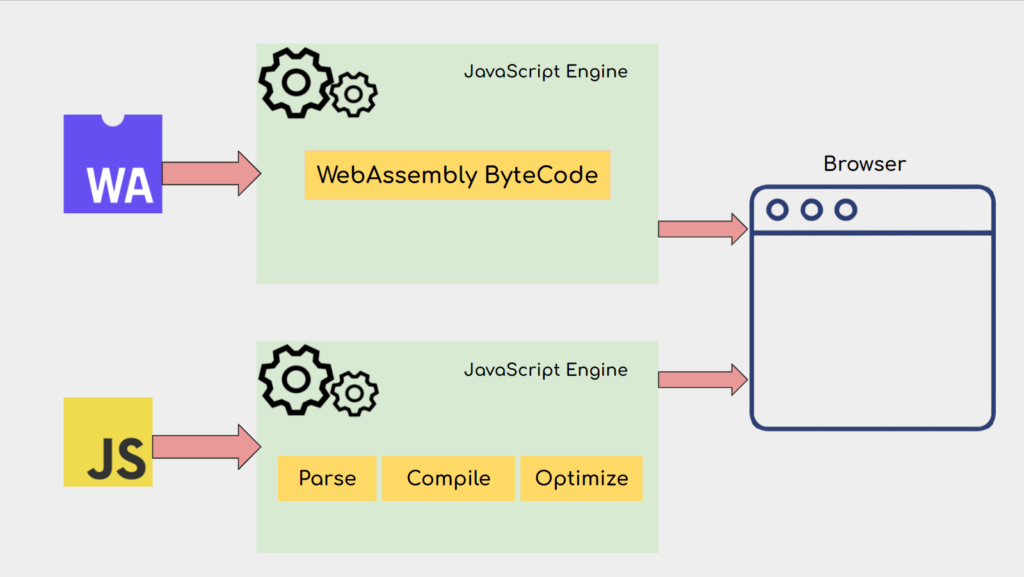
WebAssembly is a new type of code that can be run in modern web browsers. It allows developers to take their existing C or C++ code and run it on the browser, with little to no modifications, at ‘near-native’ performance. Currently, many languages including C/C++, C#, Rust, and Go can be compiled to WebAssembly.
What makes WebAssembly trends is the fact that it can help client apps to run on the web that previously was not possible. More importantly, it allows performance-critical applications like gaming or video streaming to be written in C or C++ or Rust and then run on the web with near-native performance.WebAssembly is designed to run alongside JavaScript, allowing both to work together. It can perform faster and more predictably than JavaScript since it’s lower level.
Trend 3: NoCode

Gone are the days of low-code applications, now the world wants “No Code” work. And we mean that literally. In the present times, both technical and even non-technical people are seeking ways to create digital products, website applications, mobile applications, desktop applications ‘without writing any code’. People want the power to build, launch and use applications without needing a single line of code.
As a result, there has been a significant rise in the popularity of no-code platforms such as Webflow and EditorX which have pre-configured drag and drop blocks to create rich applications. Not just that, there’s an increasing demand for tools like Bravo that allow you to design and prototype in Figma, and then import that design into Bravo Studio where it will transform your design into an application. That’s not all, these tools now have the capability to design mobile applications, from an existing mobile application!
Trend 4: GraphQL:

We are all familiar with the REST API, which enables applications or devices to communicate with each other. However, REST APIs are sometimes too inflexible to keep up with the rapidly changing requirements of the clients that access them.
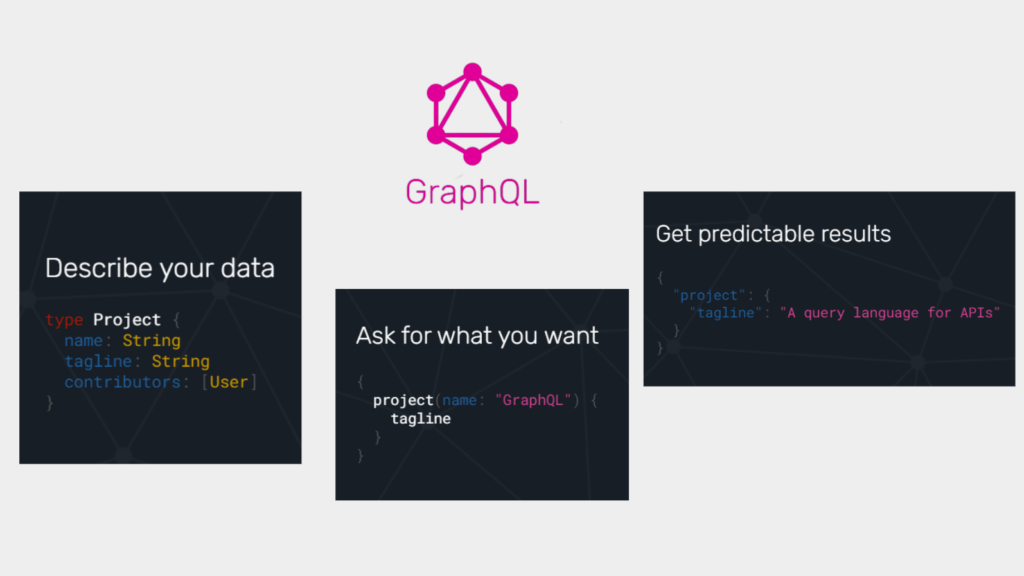
This is where GraphQL comes into the picture. GraphQL was developed to cope with the need for more flexibility and efficiency. It solves many of the shortcomings and inefficiencies (e.g. over-fetching and under-fetching) that developers experience when interacting with REST APIs.
As a result, GraphQL is gaining popularity in the field of front-end development. So much so, that the world is out there developing technologies based on GraphQL and its deployment. For instance, with Hasura, you get instant, real-time GraphQL APIs over a Postgres database. Similarly, Webhook events also help you get real-time APIS on database events.
Trend 5: Progressive Web Applications (PWAs)
Simply put, a Progressive Web Application (PWA) is an application that is built and lives on the web but will function more like a native application. PWAs can do most things that native apps can do, such as being installable, operating offline, or using a camera or microphone if required. The end-user doesn’t have to visit an app store to download the app. They can simply click on a link or perform some other command to install the app on their device.
If you are interested in knowing more about PWAs, you can check out our article on Progressive Web Applications. At the moment, let’s talk about what makes PWAs a trend in frontend development.
PWAs empower developers to convert their web application into a non-native mobile application without having to develop it from scratch as a native application, that too for each and every browser. Hence, a lot of businesses are now vouching for it and choosing them over the usual native apps you find on Playstore.
In the end
To succeed in any field of technology, it is imperative to stay updated with the new advancements that technology makes over time. Only then can you stay relevant in the market and strive to stand out in the competition. Having said that, don’t try to jump on each and every trend train; you will just cause chaos that way. Instead, try to find which trend would benefit you and your users the most and incorporate that in your frontend development process.
Team Udgama