Progressive Web Apps: The Future of Web Apps?
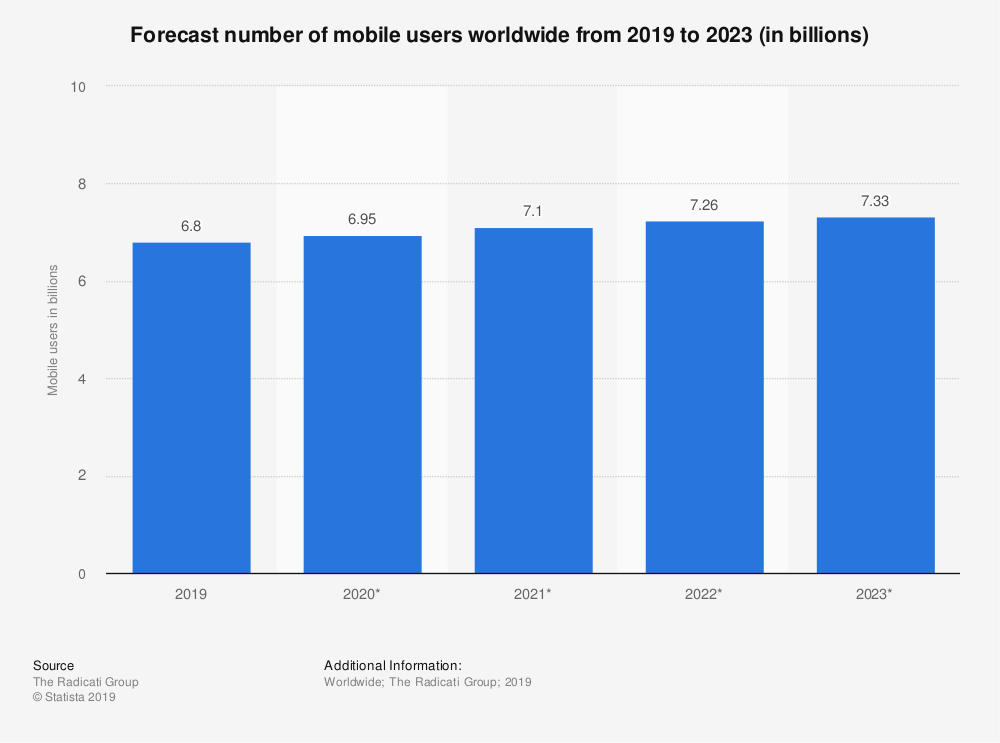
As we make advancements, the number of daily mobile phone users is increasing. According to research, the number of mobile users is increasing by around 100 Million every year. Due to the increasing usage and space requirements, at times, users choose to access the web application instead of downloading the native app. That’s why it is necessary to have a good web application irrespective if you have a similar native app or not. Due to technological advancements, user expectations have also gone up.

To solve these issues arising in the latest times, Progressive Web Apps has started becoming the first choice of many companies to give the customers a better experience. Let us understand more about PWAs and the success stories of companies that have adopted it.
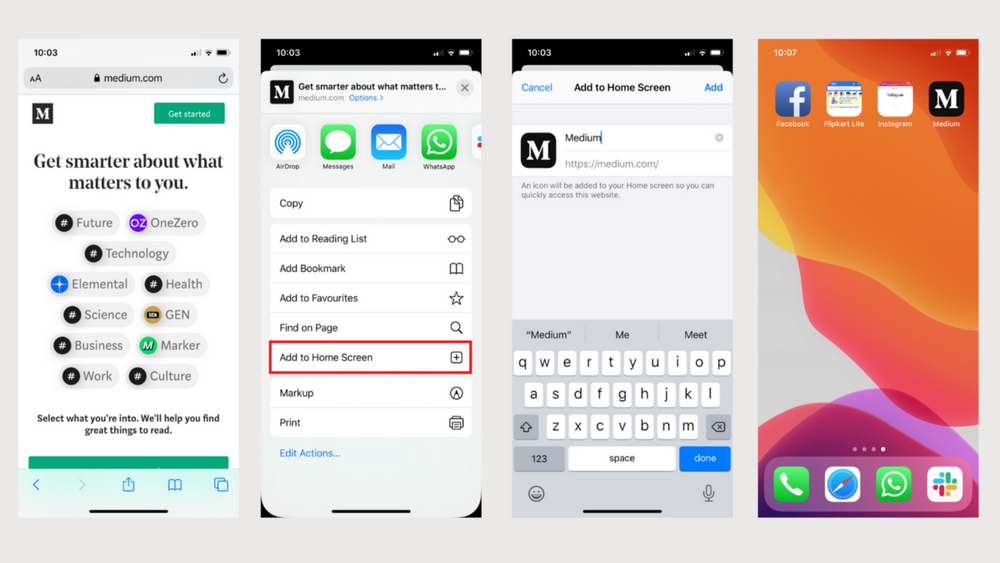
Steps to install a PWA on your device

- Visit the website of your choice. (PWA enabled)
- Using the settings tab, select ‘Add to Home Screen’
- It gives you options to modify the app name if wish you to else, keep it the way it is and click ‘Add’
- This will add the PWA of your choice to the home screen of your device
I have added various PWAs to my home screen above like Facebook, Flipkart, Instagram, and Medium. Getting the app was so easy. But that is not even the best part. When you open this app, you will be able to browse the content even when you do not have access to the internet. You have offline access to the app! How cool is that?
Introducing Progressive Web Apps (PWA)
PWA is application software, delivered through the web. It is basically a hybrid of a web and a mobile application. It can be developed using common web technologies like HTML, CSS, and Javascript.
It is platform-independent, gives a similar experience as a web application but in the form of a mobile application. PWAs are web applications that use web standards that allow users to install and access it like any other mobile app.
It can be accessed offline without an internet connection, by leveraging the data cached from your last interaction with the app, sync in the background, and later provide native app-like experience. If you use a mobile browser and have the appropriate flags turned on, you will be prompted to install the app when you visit the website. That’s why it depends on the user’s browser capabilities to provide you with an app-like experience. It progressively enhances its features to provide a look and feel like any other native app.
Why do we need PWA
When there are native apps already, how does PWA stand out:
- Fast: PWAs provides a faster and consistent experience. From the moment the user adds the app to the home screen, you can cache the data, it is very fast to restart the app with or without network.
- Reliable: By using service workers, data caching is possible is to provide an offline experience to the user. Thus, there is always some data that will be displayed, even when there is no network available. Also, it uses HTTPs to provide data to the user, so the internet security is maintained.
- Engaging: Every app should provide certain features to make sure the user is engaged throughout for better retention. PWAs provides many such features to enable good user engagement and keeps the user notified like offline availability, push notifications, full screen, splash screens.
- Easy to Develop: Compared to most native apps, PWAs are platform-independent, so you only have to maintain only one codebase. Also, there is no need to worry about the testing for iOS or Android versions. No need to go through the App Store or Google Play publishing process, just upload to a server and your PWA is readily accessible through any device. It makes the development before and after phase faster.
- High Conversion Rate: For native apps, you need to download and keep updating it from App Store or Play Store. With PWAs, as we saw above, once you have the URL, add that to your home screen and BAM! your app is ready to be accessed from your home screen. This faster and seamless process has helped many companies to increase user conversions.
- Less Data Consumption: As they run on browsers, less data is consumed. They render the data to be cached in a much lighter way. Since you do not install the app from the app store or play store, less storage is used on the mobile.
- Integrated User Experience: PWAs provide an experience that is integrated and seamless throughout. Since they can be added to the home screen of the device, push notifications, and looks like any other native app.

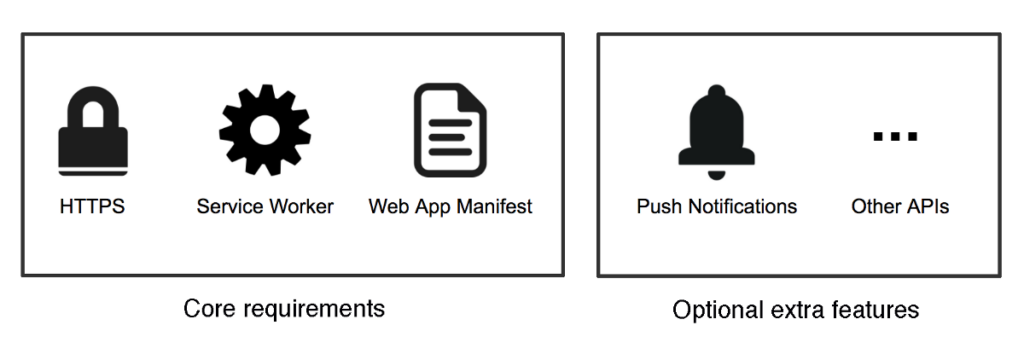
Core Requirements for PWA
As per the checklist for Progressive Web Apps by Google, there some minimum, core requirements:

- Web App Manifest
It is a JSON file that provides meta-information about the web app. It contains information like the app icon (after installation), background-color of the app, name of the app, and so on. We can create the manifest file as per our needs or we can use tools to generate one for us.
- Service Workers
Service Workers are event-driven workers that run in the background of an application, which acts as a proxy between the network and application. They are able to intercept network requests and cache data in the background based on the last user interaction. This can be used to load data when offline. It is a javascript script that listens to events like fetch and install, then loads data accordingly.
- Served over HTTPS
For a PWA, the web application must be served over a secure network, HTTPS. Being a secure site is not only a core requirement, but it also establishes your application as a trusted site for users demonstrating trust, reliability, and avoiding middle man attacks.
Google has published success stories of companies that implemented PWA. Read here about how companies have used the web to create amazing web experiences for their users, some have improved performance load time, have optimized their user experience, and had an 80% increase in conversions and SEO performance.
MakeMyTrip.com PWA delivered 3X improvement in conversion rates. Twitter Lite had a 75% increase in tweets sent and a 20% decrease in bounce rate. Users appreciate the faster and seamless experience, helps companies with user retention with the PWA than the traditional native app.
In a nutshell
PWAs have a huge potential to increase conversion rates because they use technology that makes it faster to use, at a low cost and work flawlessly across various platforms. It solves the mobile conversion dilemma and the desktop responsiveness challenge by bridging the divide. PWAs make the most use of the latest technologies by providing a combination of the web and mobile apps to the users.
Developed with modern APIs to deliver higher capabilities, reliability, and installability for any type of user, in any part of the globe, on any smart device by using a single codebase.
Companies are shifting to PWAs, making it a game changer in the software world and have a long way to go.
I hope you found this blog helpful and increased your understanding of Progressive Web Apps. Do comment below with any questions or suggestions.
Team Udgama
- 10 backend mistakes (and their fixes) you must avoid as a Backend Developer
- 5 Frontend Trends You Can’t Ignore in 2022