Storybook: A Visual testing tool
Earlier, I used a few React testing frameworks to test my React frontend application. But, at some point, I realized that these frameworks didn’t test the actual look and feel of the UI components. It is important to understand the need for how the application looks in addition to how it works. Often, the UI of an application can pass the functional test, while the design elements may still have visual defects. I came across Storybook, to solve this problem.
In case you don’t know what Storybook is, this is the definition provided on the official website:
Storybook is an open source tool for developing UI components in isolation for React, Vue, and Angular. It makes building stunning UIs organized and efficient.
Storybook is one of the efficient tools for visual testing. It helps in comparing the actual component with the built component. So that one can refine the code and update the component according to the requirements.
The tool enables developers to create components independently and showcase components interactively in an isolated development environment.
Building components independently and able to view the component interactivity in an isolated development environment is what makes Storybook an efficient tool for UI testing.
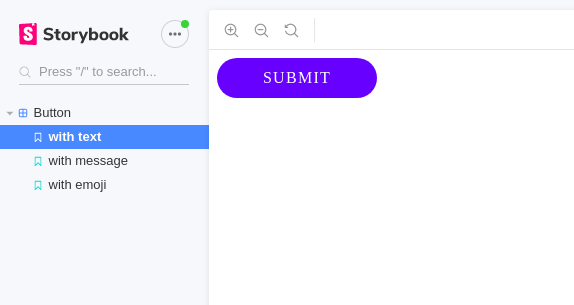
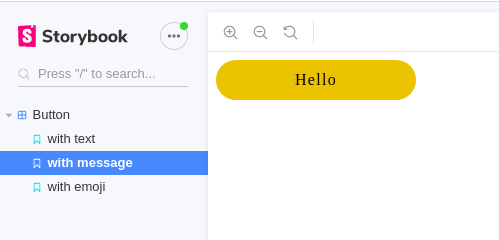
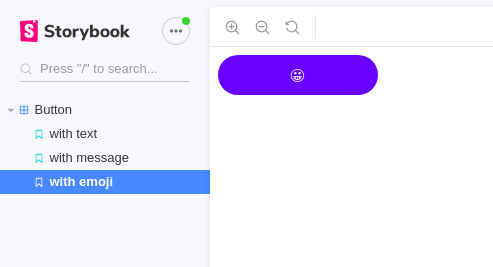
Here is a small example of creating a Button component using Storybook. Suppose, there is a requirement from the client that they want three different styles of buttons in their project. In the below given figures, this is how it was finally developed as per the requirements.



The above images showcase what exactly was built by the developer. This is what visual testing helps in. These components can be viewed by just running the command yarn storybook or npm storybook without disturbing the other parts of the code. Storybook helps in visually testing the components for the look and feel instead of merely testing the huge lines of code of the button components. This presents a sense of satisfaction to the viewer/client.
I hope this blog helps you in understanding the importance of visual testing and how Storybook provides us a helping hand in doing the same.
You can find the entire code for the above example on this link. For more details of how to create a storybook for a component, you can visit this link.
Team Udgama
- 10 backend mistakes (and their fixes) you must avoid as a Backend Developer
- 5 Frontend Trends You Can’t Ignore in 2022