Why TypeScript is better than JavaScript?
TypeScript is an open-source programming language developed by Microsoft. It is a typed superset of JavaScript. You can easily convert the JavaScript code to TypeScript. It is designed for the development of large applications, which transcompiles to JavaScript.
While developing all our applications using JavaScript, when I learned about adding types to JavaScript projects, the immediate question asked was: Why? After learning the benefits of having a typed system, adapting TypeScript became quite simpler and upgrading experience. JavaScript applications use type information for scalability and maintainability.
But that does not mean we stop using JavaScript altogether. Type systems can reduce the number of bugs, making them identifiable and help developers easily navigate through the codebase.
We love TypeScript for many things… With TypeScript, several of our team members have said things like ‘I now actually understand most of our own code!’ because they can easily traverse it and understand relationships much better. And we’ve found several bugs via TypeScript’s checks.”
Brad Green, Engineering Director - Angular
—
Let’s look at the advantages of using TypeScript over JavaScript and why Udgama chose TypeScript for developing its applications.
✅Compile-Time/Static Type Checking
While JavaScript is dynamically typed, it uses PropTypes. It does not know the variable tye until run time. TypeScript adds type support to JavaScript. It is recommended to use a Static type checker like TypeScript to identify certain types of problems before you even run your code. Also, improving the developer workflow by adding features like auto-completion. Despite all this, how strict you type your code or if you type your code at all is up to you. Read more here.
✅Strongly Typed
TypeScript helps in saving time with the use of type inference. It does not allow intermixing of values with different data types. The type is inferred as per the usage in the code. When such restrictions are violated, errors are thrown. Thus, you need to define types when declaring variables and you cannot assign values other than the type defined which is very possible in JavaScript.

✅Code Easier to Merge
When you receive a Pull Request to be reviewed, are you completely sure that the developer has written appropriate unit tests? With TypeScript, it ensures that all the type definitions, compilation checks are done. Thus, if all these tests pass, then we can be sure while reviewing a PR.
✅Efficient Workflow
When we are doing TDD, we need to think about the working/behavior of the code, then based on that, we need to write test suites and then move ahead with the implementation of the code. In case, you want to read about TDD:
Test-Driven Development: Unit Testing in React using Jest & Enzyme
Understanding in detail about TDD, unit testing for React apps using the tools Jest and Enzyme to perform TDDmedium.com
Similarly, TypeScript encourages thinking about the interface of your code and then go ahead with its implementation.
✅Compatible with ES6
Typescript has all features of ES6, also, some more features like the support of Arrow Function, which is commonly called lambda function.
Example:
setTimeout(() => {
console.log(“setTimout now”)}, 6000);
✅Fewer Bugs
TypeScript is like that friend who does not let you write any null valued data or passing an object instead of an array. In the frontend development world, these mistakes are bound to happen from any developer. With TypeScript, we can be assured that we can write valid and efficient code by errors. If our code compiles without any error, we are good to go!
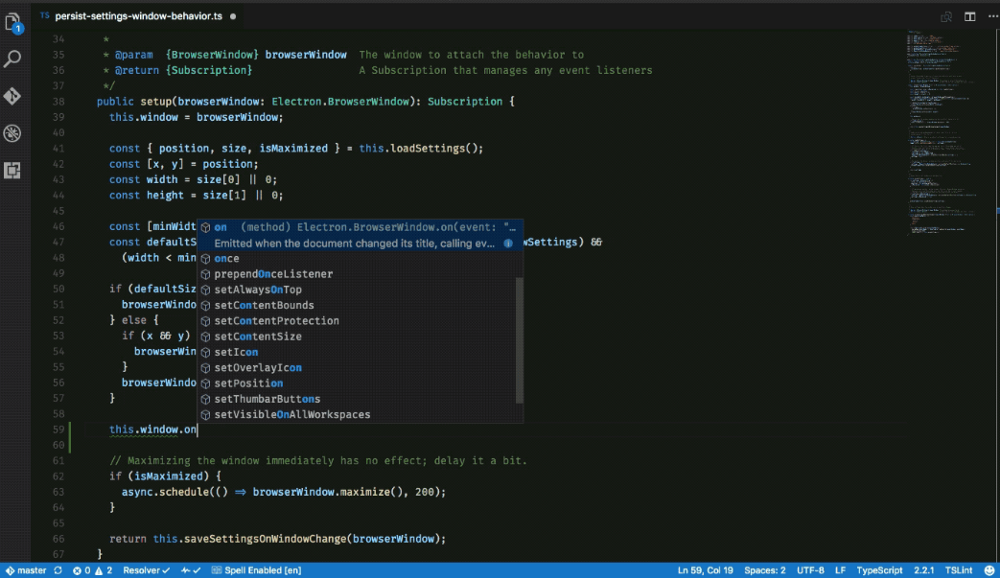
✅Better IDE Support
Most of the widely used IDEs like VSCode, Atom, Sublime, and IntelliJ/WebStorm are well equipped by the TypeScript compiler with its rich type information. Features like autocompletion and refactoring in VSCode work accurately. Thanks to TypeScript.

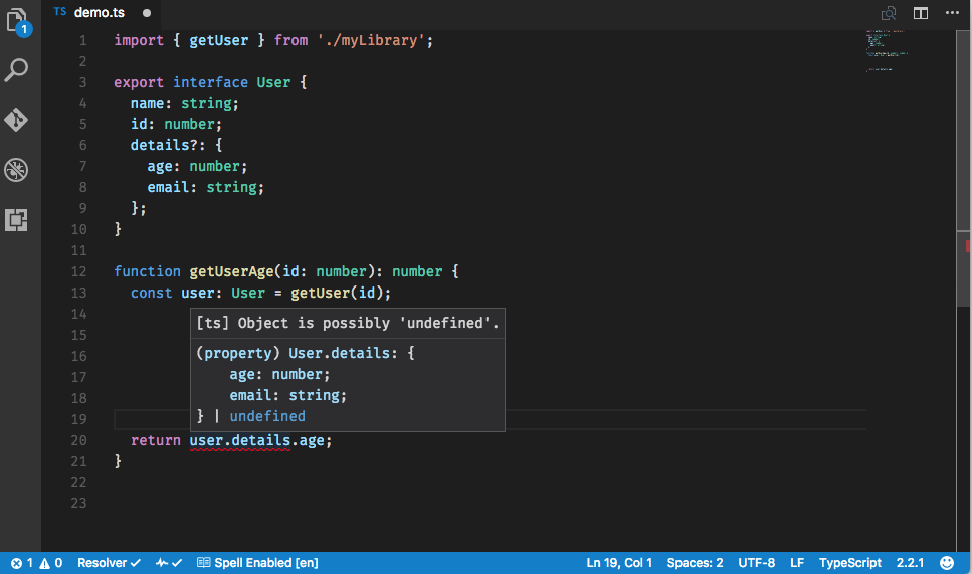
✅Null Checks
With TypeScript, we cannot use a variable that is unknown to the TypeScript compiler. Thus, all undefined variable errors are easily avoided, unlike JavaScript. At times, it is possible certain variables are not defined or cannot be defined. We can use the –strictNullChecks flag in the TypeScript compiler you can eliminate these kinds of errors. Avoiding such errors is not recommended though.
—
TypeScript Is Just JavaScript that Scales
TypeScript includes JavaScript. Typescript adopts the basic structure and flow of your program from JavaScript. The entire TypeScript code is converted into its JavaScript for execution, it compiles to plain JavaScript.
For example:
TypeScript
class User {**
wishes: string;
constructor (message: string) {
this.wishes = message;
}
wish() {
return (
“Hi,” + this.wishes;
)
}
}**
JavaScript
var User = (function () {
function User(message) {
this.wishes = message;
}
User.prototype.wish = function () {
return (
“Hi, ” + this.wishes;
)
};
return User;
})();
Migrating to TypeScript
The benefits of TypeScript dramatically outweigh the cons of using TypeScript. Since most of the projects at Udgama, are developed using JavaScript. Post this, we decided to adopt TypeScript for our frontend projects. Then came the question of how do we migrate our project from ReactJS to TypeScript using React.
We came up with the initial and simple solution which we came up with is releasing features one by one, without changing the TypeScript code, adding simple type definitions. Later, moving towards inheritances and advanced type declarations. We realized the benefits slowly as we started the migration, even with the basic use of TypeScript in our projects.
The basic thing to do is, go through the documentation, and get started.
On a concluding note
Now that we have understood the benefits of TypeScript over JavaScript. The entire transition of your original projects will not happen immediately. But we can start with the process. However, if you are completely new and want to get into front-end development, learn JavaScript which will help in learning TypeScript.
With some extra efforts at the beginning, one can always reap the benefits of TypeScript throughout your frontend development process.
I hope this blog gave you some perspective about why you can also choose TypeScript over JavaScript, and how we’ve begun our transition to the typed superset of JavaScript.
Team Udgama
- 10 backend mistakes (and their fixes) you must avoid as a Backend Developer
- 5 Frontend Trends You Can’t Ignore in 2022